在自有服务器上部署Snapdrop
前言
购入笔记本和备用机后,对于家里多设备互传文件需求增加了,恰好被@Copur安利这样一个项目,于是便打算在自己的服务器上部署
服务器端配置
clone项目
1 | git clone https://github.com/Bellisario/node-snapdrop.git |
安装依赖
1 | cd node-snapdrop |
安装pm2
1 | npm install -g pm2 |
启动Snapdrop
1 | pm2 start index.js |
现在可以通过localhost:3000来访问Snapdrop了
反代配置
在网站nginx配置文件头部加入
1 | map $http_upgrade $connection_upgrade { |
在反代配置文件的location ^~ / 下加入
1 | proxy_set_header Upgrade $http_upgrade; |
CDN配置 (以又拍云为例)
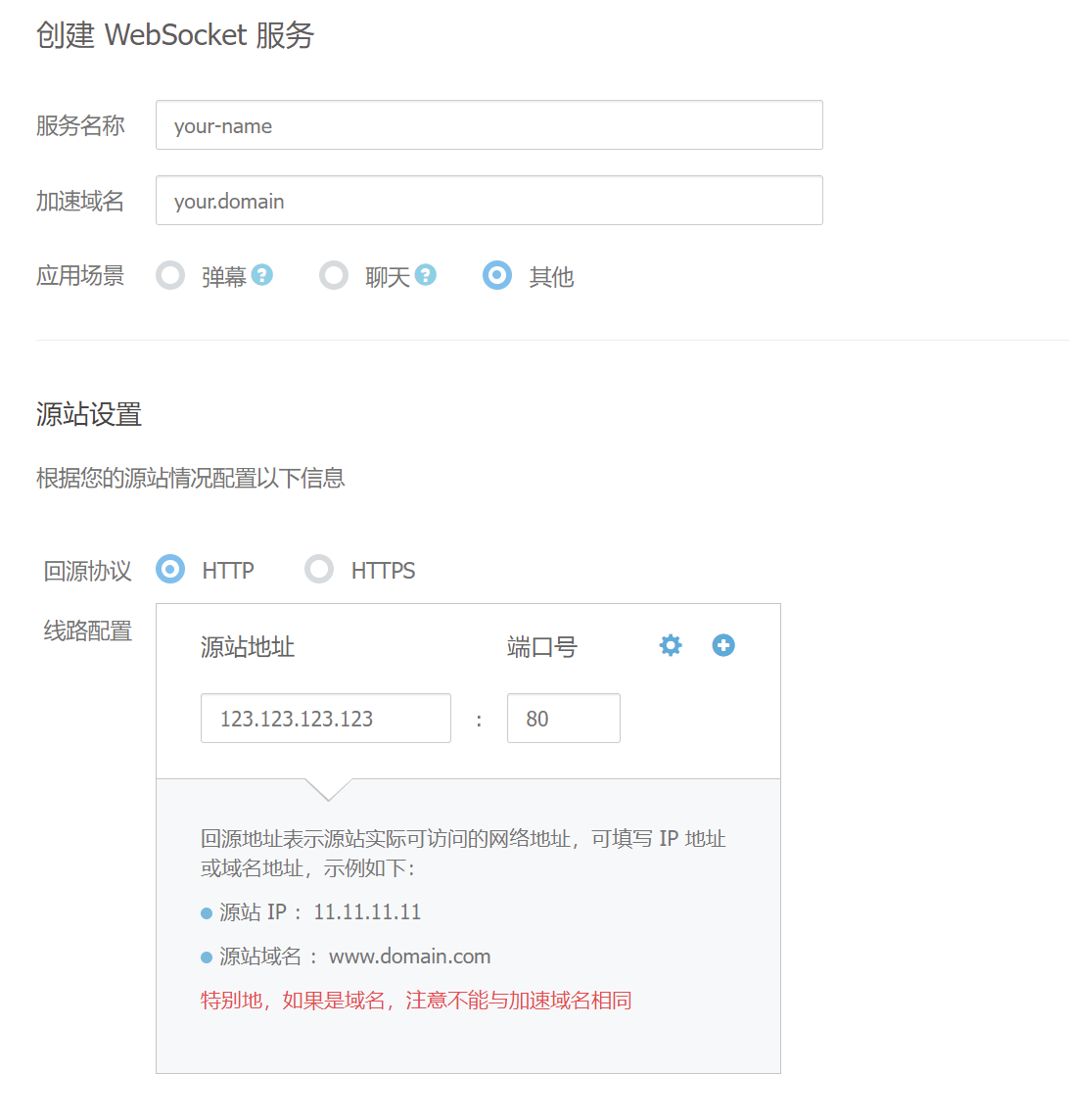
又拍云控制台创建WebSocket服务,域名填需要绑定的域名,协议http,端口80,如图所示

随后在服务的https配置中添加证书,配置完成